Essentials Dashboard
UX Case Study
Product Overview
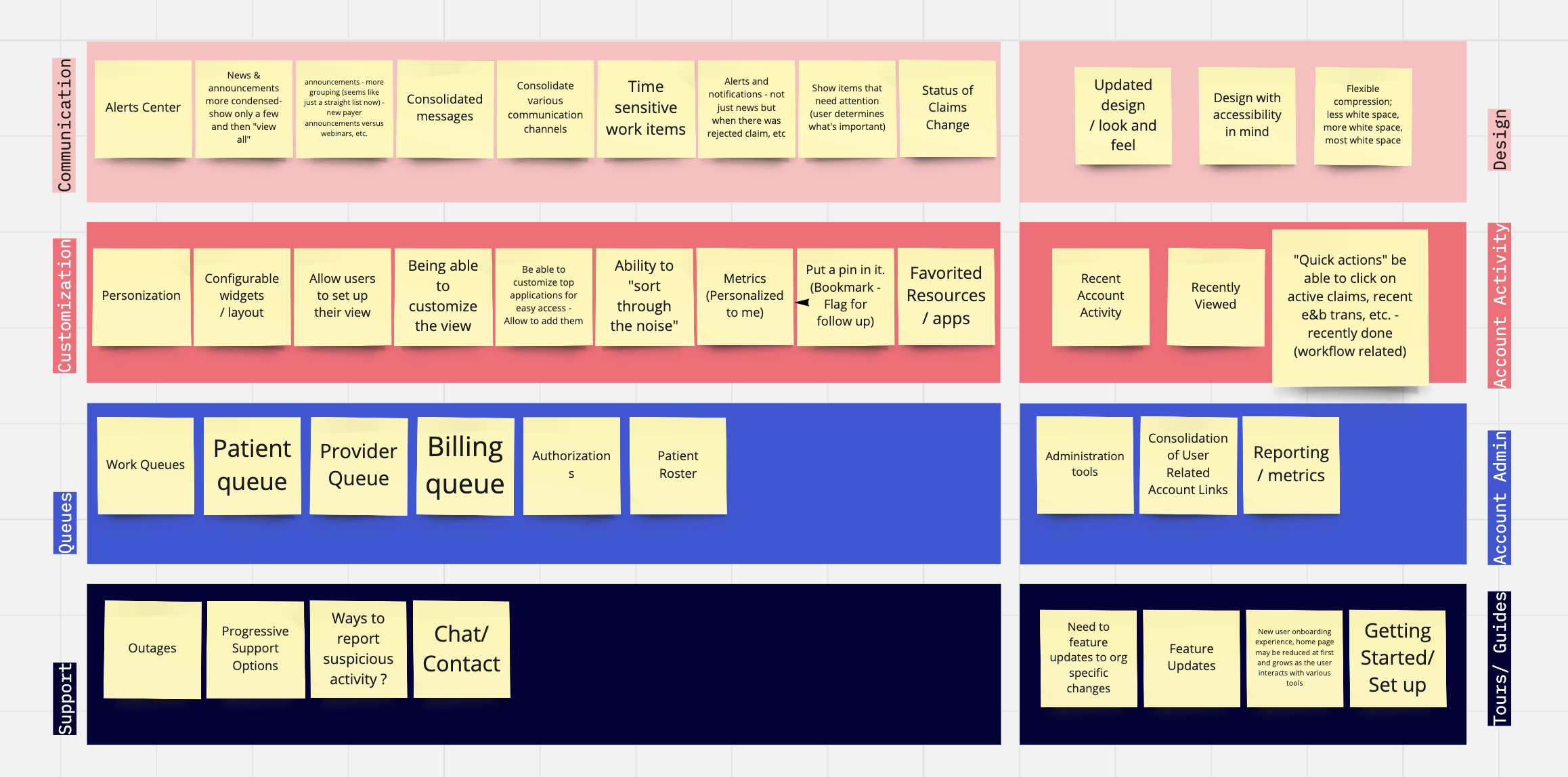
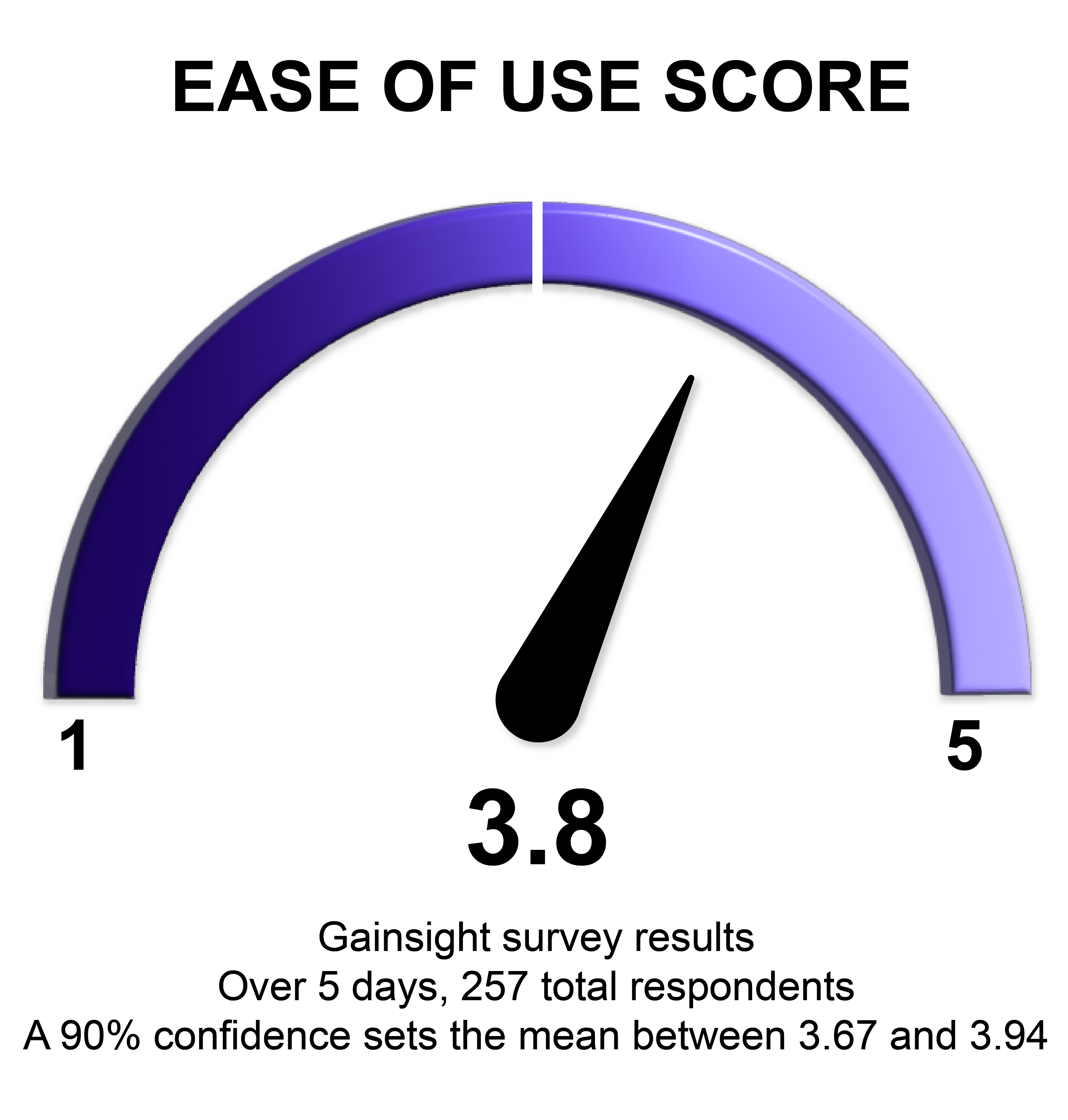
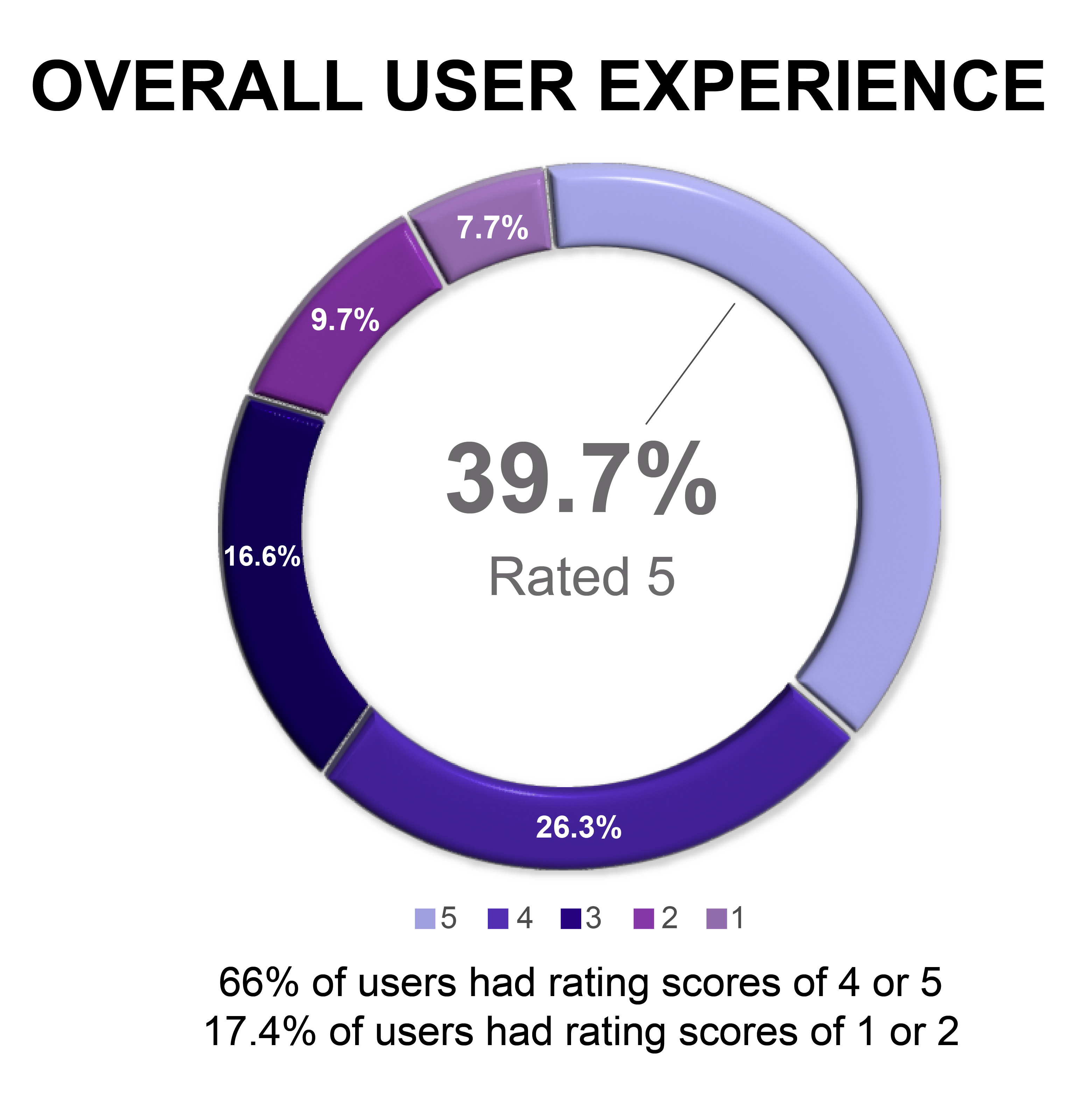
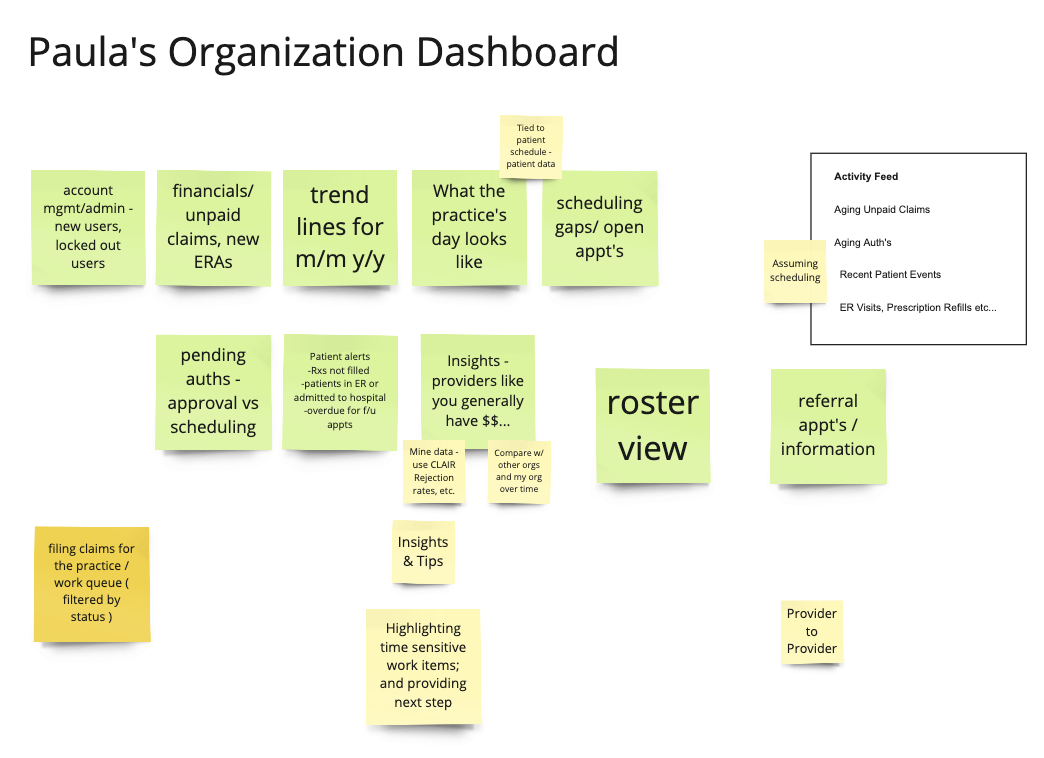
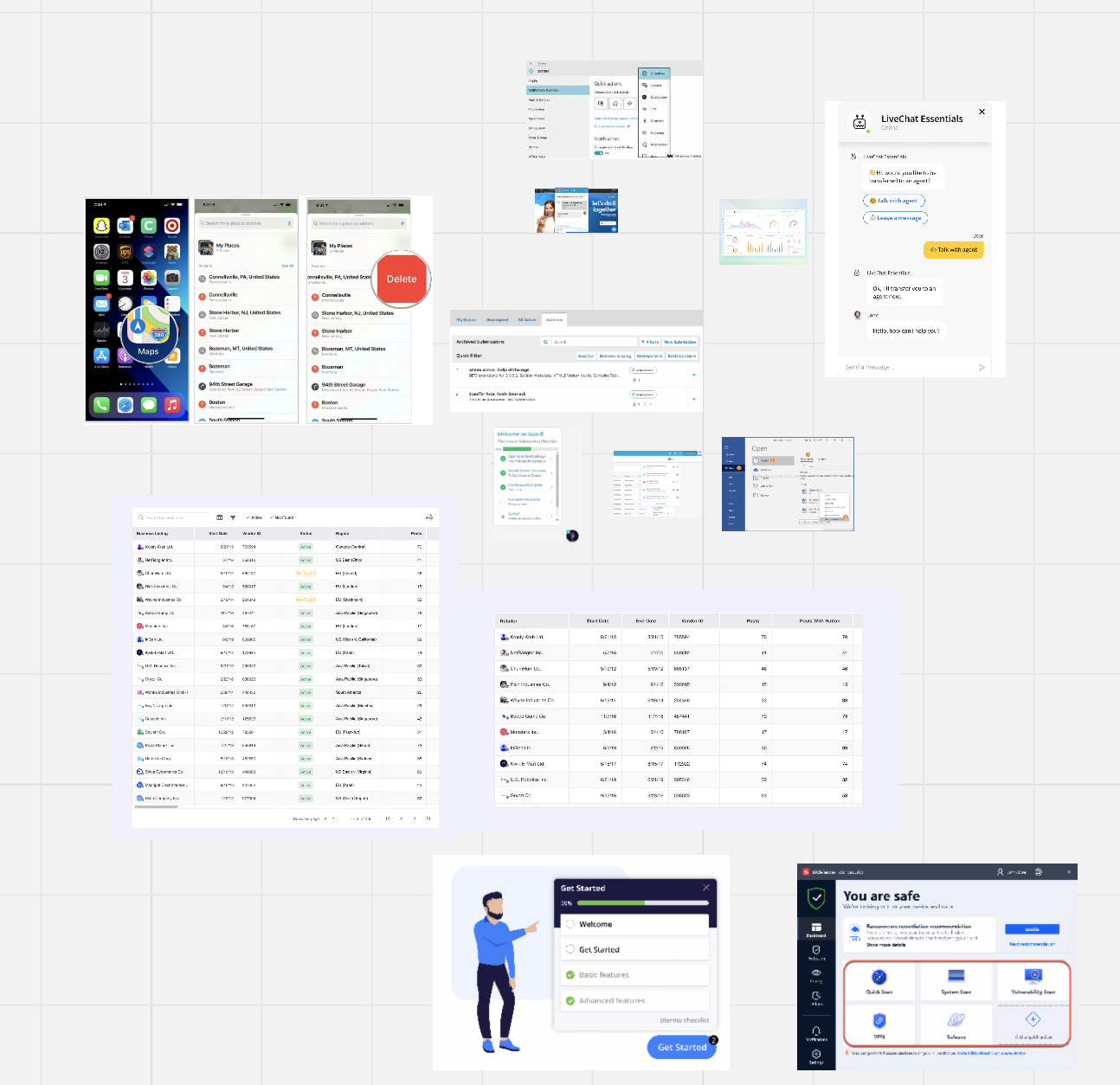
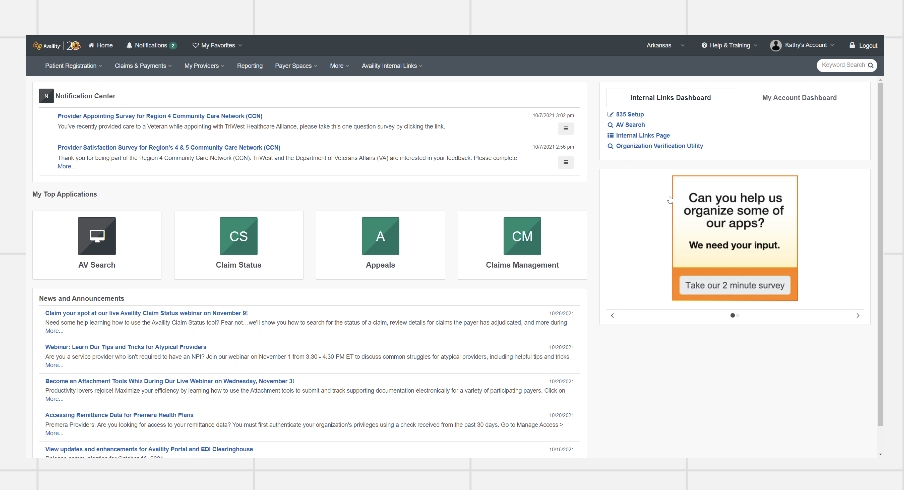
The Essentials dashboard serves as the home screen of the Essentials platform and the initial communication center for users. Through feedback and analytics, we saw that the dashboard's engagement was extremely low, and the communication channels were not effective.
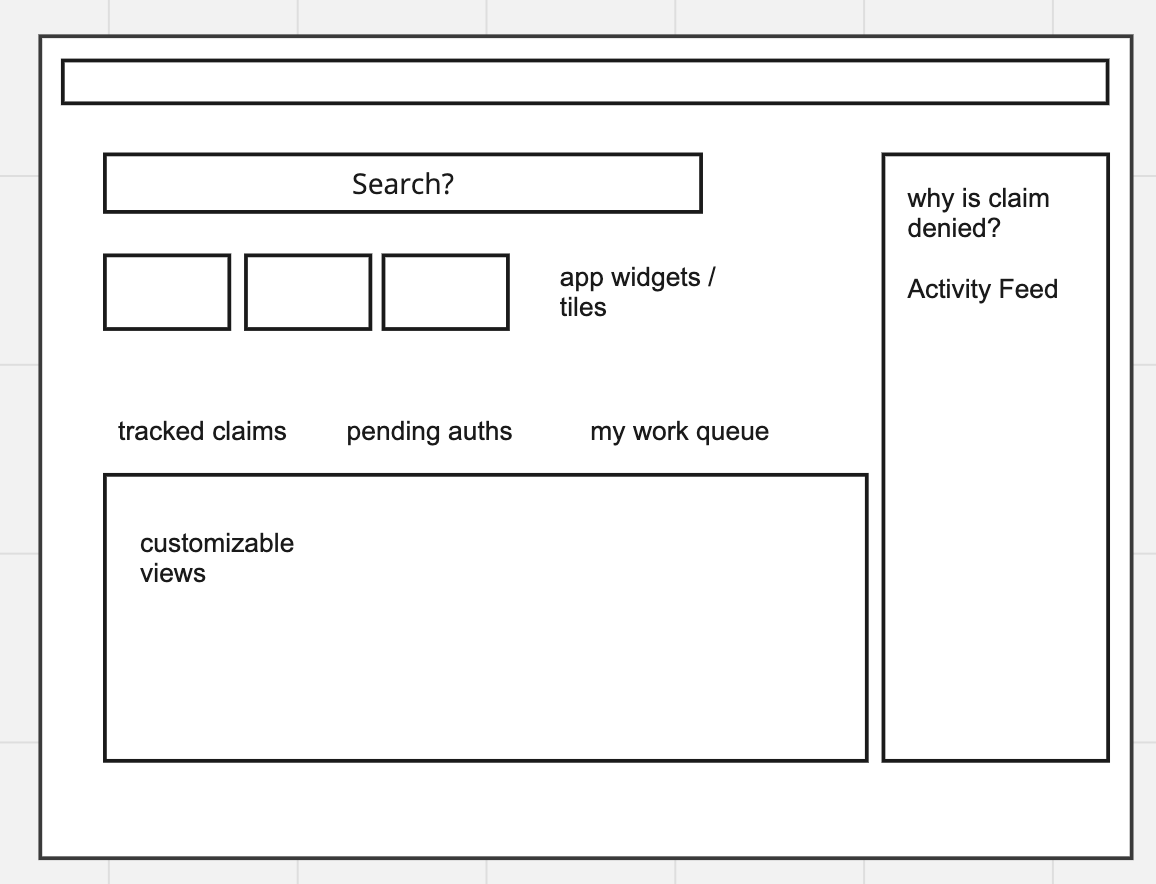
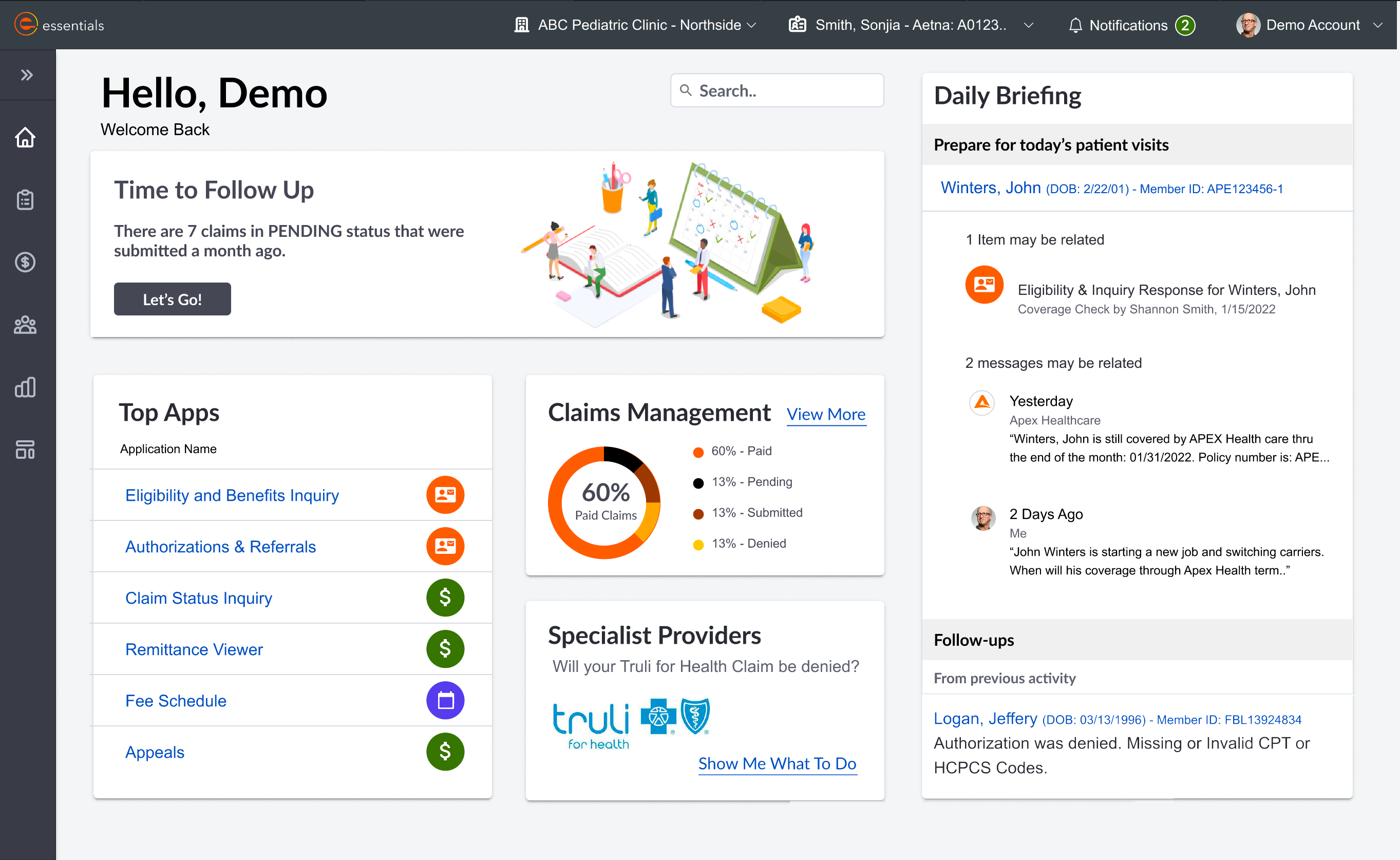
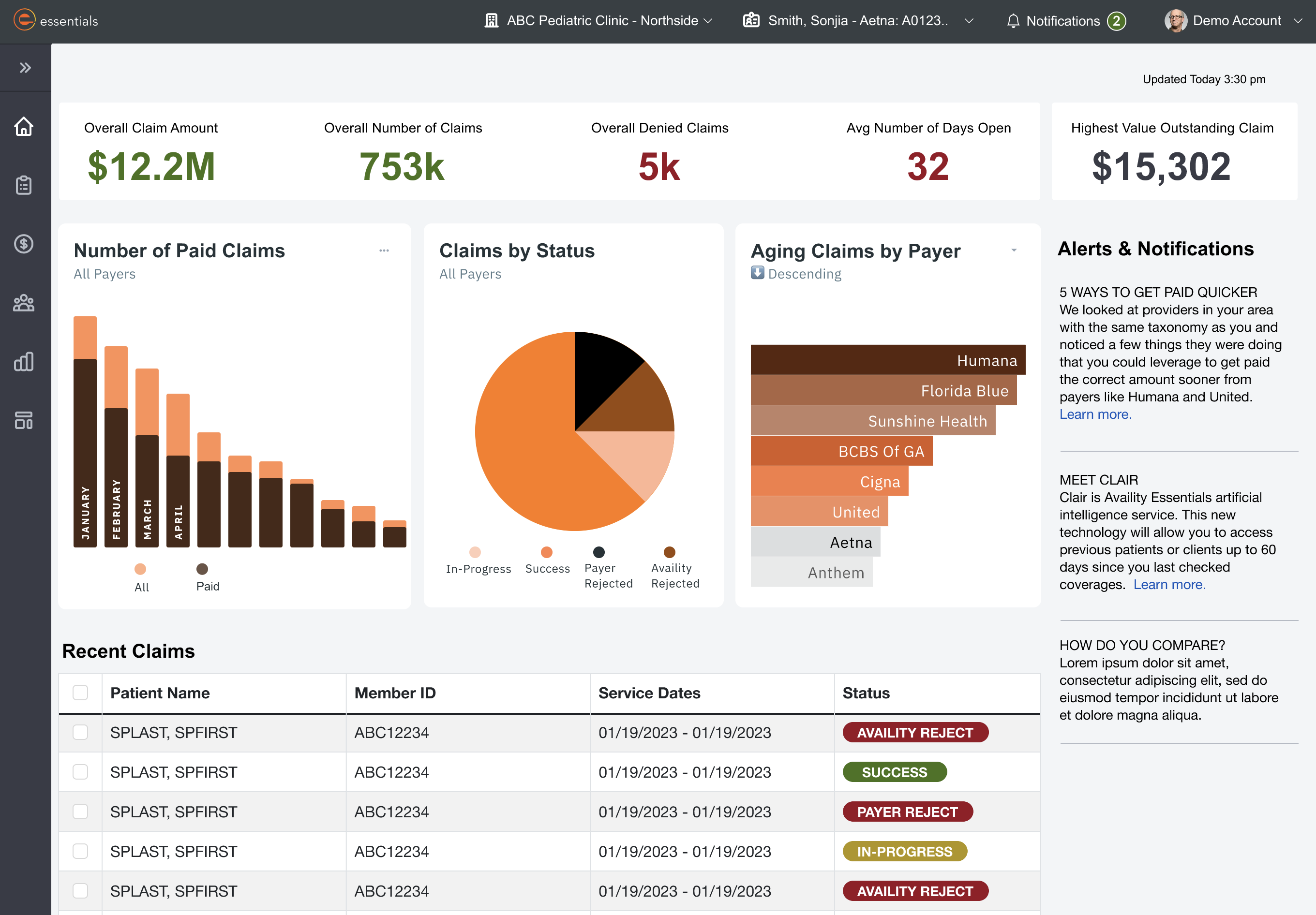
The dashboard's UX needed to be optimized to allow for customization for different types of users. The communications needed to be streamlined, and support channels needed to be reimagined.
Project Duration
3 months
My Role
Senior UX Designer
Tools
![]()